시리즈별로 보기
웹 브라우저 지식
(6)
경험에 의거한 FSD (Feature Sliced Design) 구조 완전 공략
웹 브라우저 지식
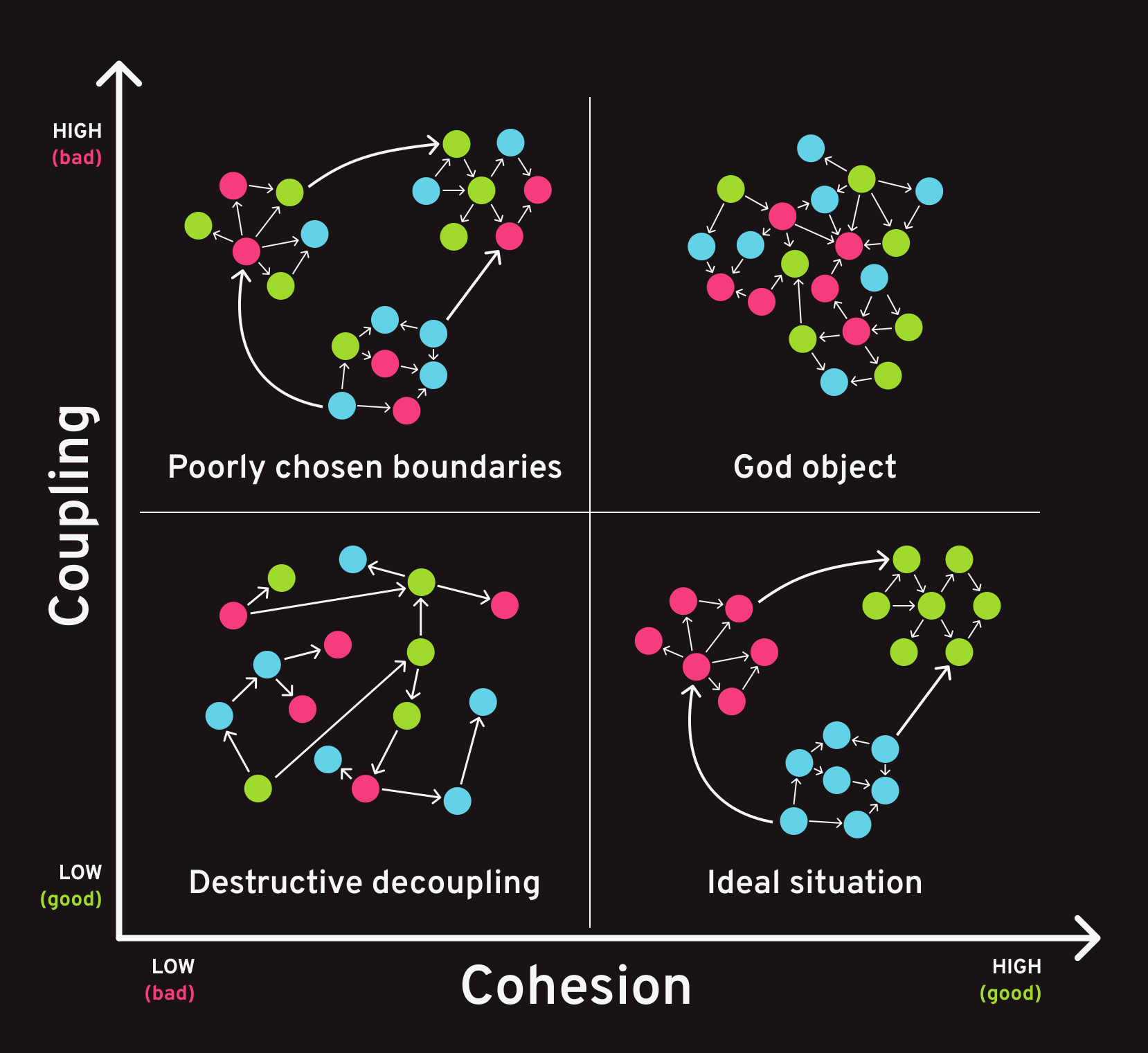
프론트엔드의 모듈(Segment) 들을 특징에 따라 묶고 (Slice) 묶인 Slice 들을 계층에 따라 묶는 (Layer) 아키텍쳐 구조인 FSD를 알아보자

zustand는 어떻게 마법같이 동작할까?
웹 브라우저 지식
zustand는 100줄도 안되는 코드로 useSyncExternalState 를 통해 구현되어있다.

이번에 합성 컴포넌트를 이용하여 디자인 시스템을 만들어봤던 경험
웹 브라우저 지식
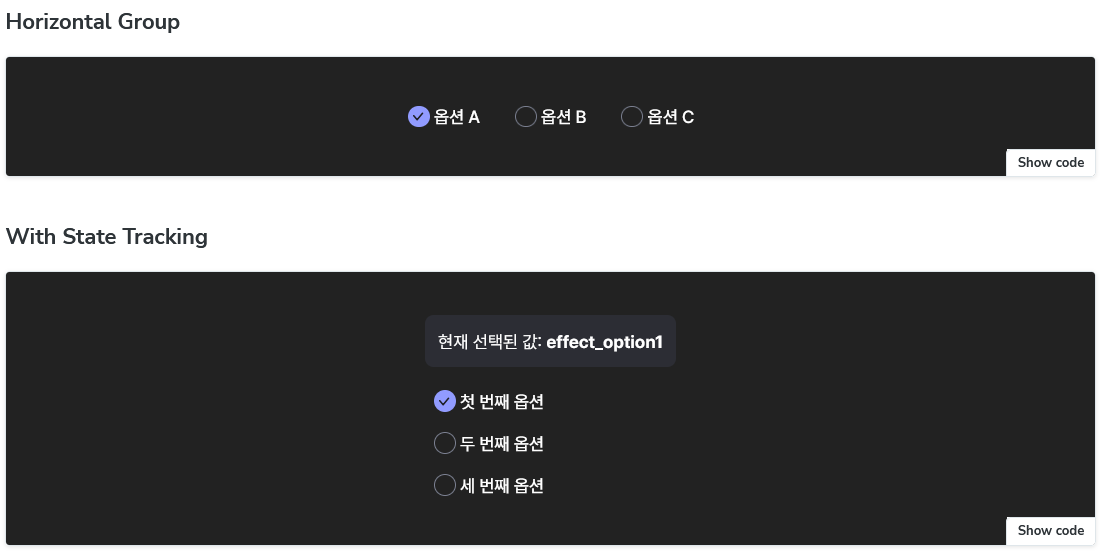
디자인 시스템의 컴포넌트들이 외부와 소통을 props 만을 이용하면 생기는 문제와 합성 컴포넌트를 이용해 이것을 해결하는 방식

함수형 컴포넌트의 useEffect에 대한 사견, 부수효과 관점에서 다시 보기
웹 브라우저 지식
useEffect의 이름이 왜 Effect 인지 생각해보자, 단순히 생명주기를 관리하기 위한 훅이라 생각했다면 한 번 읽어보면 좋겠다.

브라우저의 캐시 사용법 및 NextJS 에서 캐시를 사용하는 방법
웹 브라우저 지식
브라우저는 어디에 캐시를 저장하고, 어떻게 캐시를 컨틀로하는지, 또 Vercel에선 어떤 식으로 캐시를 관리하는가

NextJS 는 어떻게 이미지 최적화를 구현하는가 ?
웹 브라우저 지식
NextJS에서 이미지를 최적화 하는 방식과, 직접 구현해보는 경험, 하지만 뻘짓을 곁들인 ..
웹 브라우저 지식의 모든 게시글을 가져왔습니다.